Comment transformer votre code de Script linéaire vers le modèle Page factory
Dans cet article, nous allons voir comment transformer votre code de Script linéaire vers le modèle Page factory dans le cadre du Framework Selenium WebDriver. Selenium est un framework utilisé pour automatiser les tests fonctionnels des applications Web. Un framework définit les règles qui sont suivies pour obtenir des résultats particuliers. Dans Selenium, il existe de nombreux types de frameworks, notamment les scripts linéaires, framework de test modulaire, framework basé sur les données (Data-Driven).
1. Architecture Selenium WebDriver
1.1. Composants de Selenium
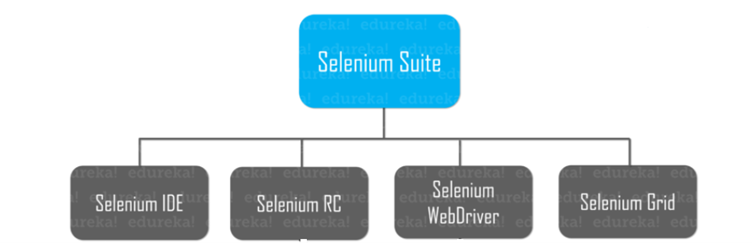
Selenium est principalement composé d’une suite des composants , qui comprennent :

- Selenium IDE : C’est une extension pour les deux navigateurs Chrome et Firefox. Il permet de faire le recording d’un scénario de test fonctionnel. Cet enregistrement est lancé après : d’après les logs on peut voir si le résultat de l’action est KO ou OK.
- Selenium RC : Selenium RC a longtemps été le principal projet Selenium, avant que la fusion WebDriver / Selenium n’apporte Selenium 2, un outil plus puissant. Il convient de souligner que Selenium 1 n’est plus pris en charge.
- Selenium WebDriver : C’est une API open source permettant d’automatiser les tests fonctionnels d’une application web afin de vérifier s’il fonctionne correctement. Il prend principalement en charge les navigateurs comme Firefox, Chrome, Safari et Internet Explorer. Il vous permet également d’exécuter des tests multi-navigateurs.
- Selenium Grid : Il permet l’exécution de scripts WebDriver sur des machines distantes (virtuelles ou réelles) en acheminant les commandes envoyées par le client vers des instances de navigateur distantes. Il vise à fournir un moyen simple d’exécuter des tests en parallèle sur plusieurs machines.
1.2. Architecture de Selenium WebDriver
L’ API Selenium Webdriver facilite la communication entre les langues et les navigateurs. Chaque navigateur a une logique différente pour effectuer des actions sur le navigateur. L’image ci-dessous illustre divers composants de l’architecture Selenium WebDriver.

Selenium WebDriver comprend quatre éléments principaux qui sont :
- Bibliothèque client Selenium
- Protocole filaire JSON sur HTTP
- Pilotes de navigateur
- Navigateurs
2. Framework selenium – Script linéaire
Un framework d’automatisation de base utilisé pour tester de manière linéaire les petites applications. Les tests sont créés et exécutés individuellement. Ce framework est également parfois appelé «Enregistrement et Lecture» en anglais “Record and Play”.
2.1. Avantages
- La génération de scripts de test prend moins de temps
- Aucune connaissance de codage préalable nécessaire
- Rapide et facile
2.2. Inconvénients
- Les scripts générés automatiquement ne peuvent pas être réutilisés car les données sont codées en dur
- Besoin de réécrire pour différents ensembles de données
- Code non réutilisable
2.3. Quand utiliser ce framework?
- Lorsque les fonctionnalités sont très limitées, courtes et simples.
- Vous voulez le rendre spécifique au projet et sans autre utilisation après parfois.
- Vous souhaitez effectuer un test UNIT.
- Les données et les fonctionnalités sont toujours fixes et à tout moment les chances de changer les données sont très minimes.
- Votre budget et votre temps sont tous deux moindres pour le projet.
- Vous souhaitez présenter POC sur le sélénium.
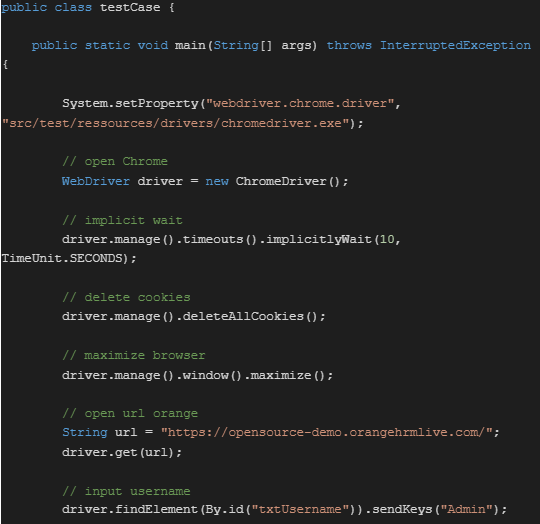
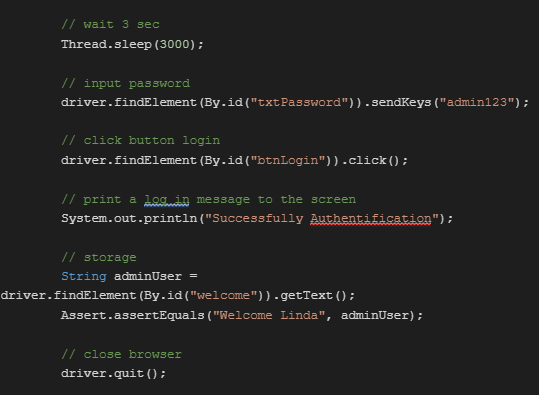
2.4. Implémentation
Considérez le scénario suivant pour l’automatisation:
- Ouvrez l’URL du site OrangeHRM.
- Entrez le nom d’utilisateur et le mot de passe.
- Cliquez sur le bouton Connexion.
- Vérifiez le nom d’utilisateur connecté.
- Cliquez sur le bouton Déconnexion.


3. Framework selenium – Page Factory
3.1. Qu’est-ce que Page Factory dans Selenium ?
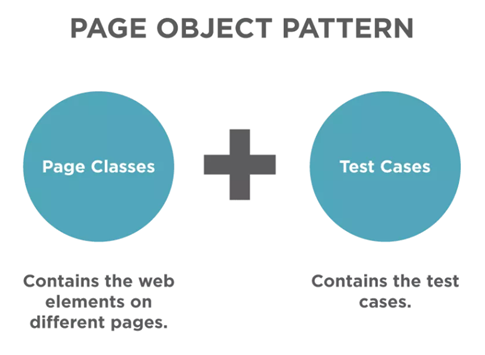
Page Factory est une classe fournie par Selenium WebDriver pour implémenter le modèle d’objet de page. Le référentiel d’objets de page est séparé des méthodes de test à l’aide du concept Page Factory. En l’utilisant, vous pouvez initialiser les objets de page ou les instancier directement. En termes simples, le modèle d’objet de page vous permet de créer des classes Java distinctes pour différentes pages d’un site Web. Ces différentes classes contiennent les localisateurs pour différents éléments Web (comme un bouton, un champ de texte, une liste déroulante, etc.) présente sur la page et les méthodes pour effectuer des actions sur ces éléments. Ce faisant, vous pouvez simplifier votre code et séparer les méthodes de test et le référentiel d’objets.

3.1.1. Utilisation de l’annotation @FindBy
Contrairement à l’approche habituelle d’initialisation des éléments de page Web à l’aide de FindElement ou FindElements , Page Factory utilise l’ annotation @FindBy . Les annotations utilisées dans Page Factory sont descriptives. De plus, ils aident à améliorer la lisibilité du code.

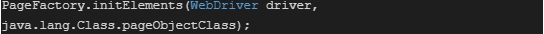
3.1.2. Initialisation des éléments à l’aide de initElements ()
Il s’agit d’une méthode statique utilisée pour initialiser les éléments Web que nous localisons à l’aide de @FindBy ou d’autres annotations, instanciant ainsi la classe de page.

3.2. Quelles sont les annotations de Page Factory?
Les annotations de Page Factory sont très descriptives et rendent le code très lisible. De plus, les annotations aident à mettre en place une stratégie de localisation pour les éléments Web. Les annotations importantes utilisées dans Page Factory sont décrites ci-dessous :
3.2.1. @FindBy
L’ annotation @FindBy est l’essence même de l’approche Page Factory . Il est utilisé pour localiser des éléments Web à l’aide de différentes stratégies de localisation . En outre, il aide à localiser rapidement les éléments Web à l’aide d’un seul critère de recherche.
Il existe deux façons d’utiliser cette annotation:
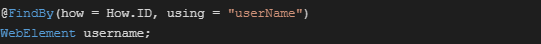
- En spécifiant à la fois «How» et «Using»

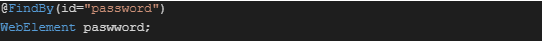
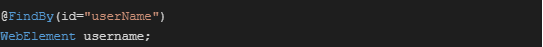
- En utilisant directement le localisateur (id, XPath, CSS, etc.)

3.2.2. @FindBys
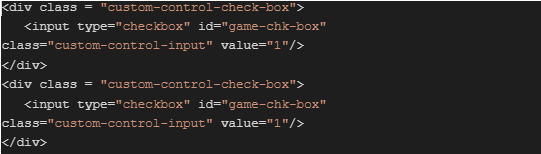
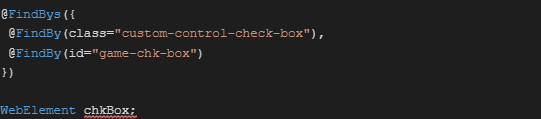
Pour localiser un élément Web avec plusieurs critères de recherche, vous pouvez utiliser l’ annotation @FindBys . Cette annotation localise l’élément Web à l’aide de la condition AND sur les critères de recherche. En termes simples, @FindBys utilise plusieurs @FindBy pour chaque critère de recherche.
Considérez le code HTML ci-dessous

Le localisateur d’élément Web utilisant l’ annotation @FindBys pour l’élément ci-dessus ressemblerait à ci-dessous :

3.2.3. @FindAll
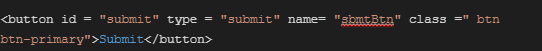
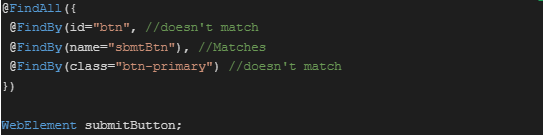
L’ annotation @FindAll localise l’élément Web à l’aide de plusieurs critères , étant donné qu’au moins un critère correspond. Contrairement à @FindBys , il utilise une relation conditionnelle OR entre les multiples @FindBy .
Considérez le code HTML ci-dessous:

L’élément peut être localisé à l’aide de l’ annotation @FindAll comme ci-dessous :

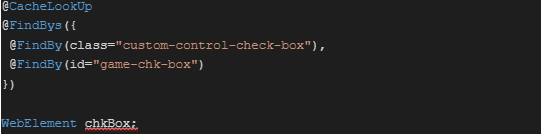
3.2.4. @CacheLookUp
L’ annotation @CacheLookUp est très utile lorsque vous faites référence plusieurs fois au même élément Web. Considérez une application où chaque cas de test nécessite une opération de connexion . Dans un tel scénario, en utilisant @CacheLookUp, nous pouvons stocker les éléments Web dans la mémoire cache juste après la première lecture. Il accélère notre exécution et le code, n’a pas besoin de rechercher l’élément sur la page Web et de le référencer directement à partir de la mémoire.
Le @CacheLookUp peut être précédé de l’une des annotations décrites ci-dessus, c’est-à-dire @FindBy, @FindBys et @FindAll.

3.3. Comment implémenter le modèle d’objet de page à l’aide de Page Factory ?
Considérez le scénario suivant pour l’automatisation:
- Ouvrez l’URL du site demo website.
- Entrez le nom d’utilisateur et le mot de passe.
- Cliquez sur le bouton Connexion.
- Vérifiez le nom d’utilisateur connecté.
- Cliquez sur le bouton Déconnexion.
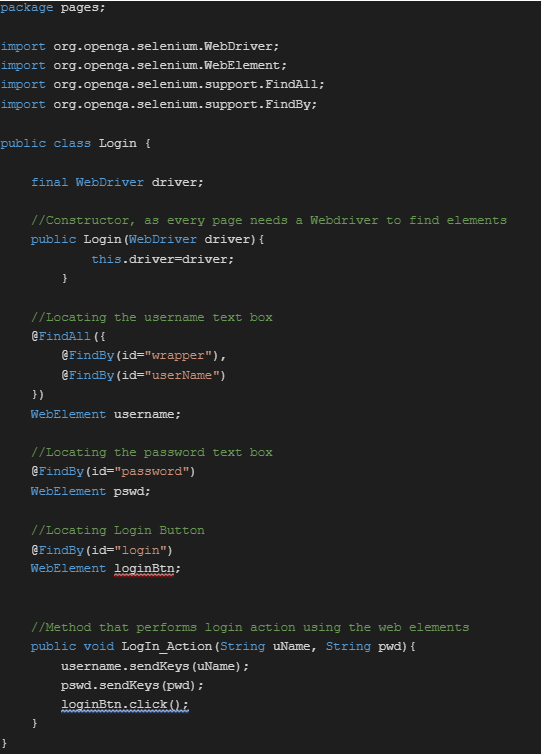
3.3.1. Classe de connexion

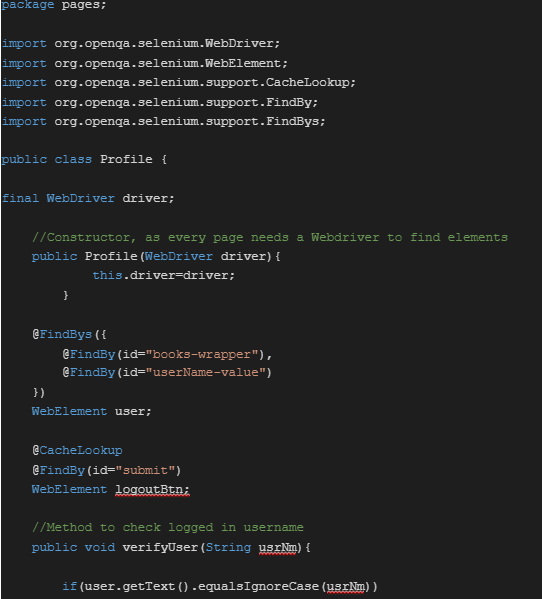
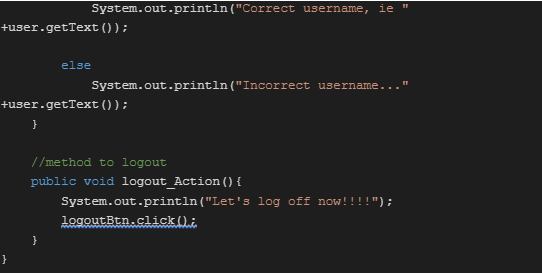
3.3.2. Classe de profil


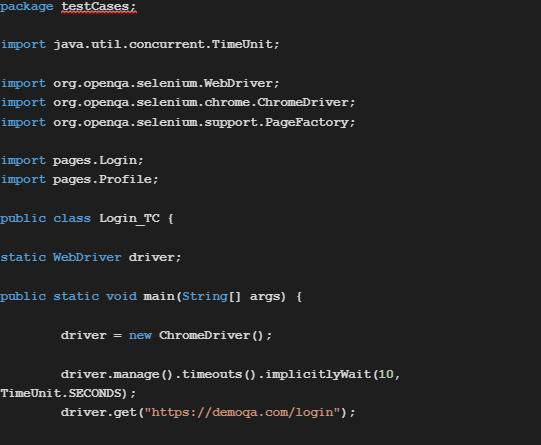
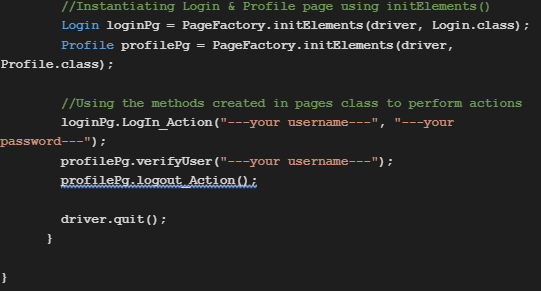
3.3.3. Cas de test


Auteur : HANNACHI Zied, Senior QA Automation Engineer
Voir aussi notre offre sur l’automatisation des tests & Découvrez notre livre blanc sur l’automatisation des tests.
Vous avez une question technique sur le sujet ? Vous avez un projet d’automatisation de test ?



