Commencer avec Selenium WebDriver (JAVA)
Selenium WebDriver est un framework web qui vous permet d’exécuter des tests multi-navigateurs. Cet outil est utilisé pour automatiser les tests d’applications Web pour vérifier qu’ils fonctionnent correctement.
Selenium WebDriver vous permet de choisir un langage de programmation de votre choix pour créer des scripts de test. Selenium WebDriver n’est pas capable de gérer les composants des fenêtres, mais cet inconvénient peut être surmonté en utilisant des outils comme Sikuli, Auto IT, etc.
1. Architecture du Selenium WebDriver
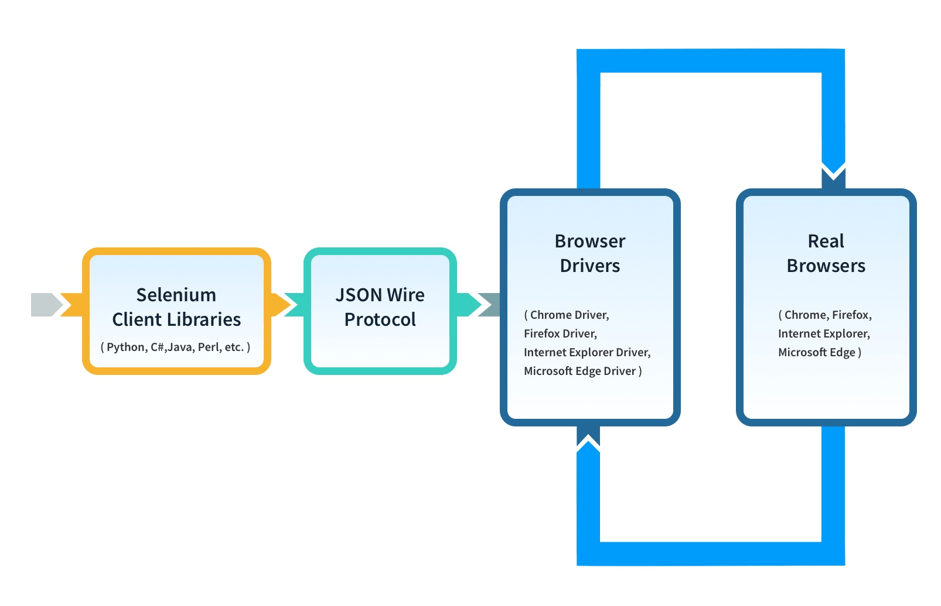
L’architecture du Sélénium WebDriver est composée de:
- Selenium Client library
- JSON wire protocol over HTTP
- Browser Drivers
- Browsers

2. Télécharger et installer Selenium
2.1 Installer JAVA
- Télécharger Java
- Installer Java
- Définir le chemin de l’environnement Java
- Vérifier l’installation de Java
2.2 Télécharger Eclipse IDE
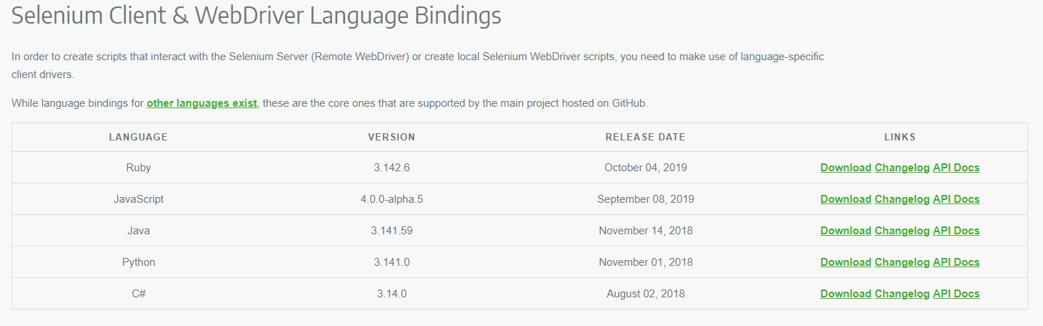
2.3 Télécharger Selenium WebDriver

2.4 Configurer Selenium WebDriver avec Eclipse
Pour configurer Eclipse avec Selenium WebDriver, nous devons effectuer les tâches suivantes :
- Lancez l’IDE Eclipse et créez un espace de travail.
- Créer un nouveau projet.
- Créer un nouveau package.
- Créer une nouvelle classe.
- Ajouter les bibliothèques Java Selenium Webdriver au projet.
3. Exemple de test avec Selenium WebDriver
Commençons par écrire un test très simple avec le scénario suivant à l’aide de Sélénium:
- Lancez le navigateur Firefox
- Ouvrir le site Web « https://www.all4test.fr/ »
- Imprimer un message pour indiquer que le site Web a été ouvert avec succès
- Attendez 5 secondes
- Fermez le navigateur
public class FirstTestCase {
public static void main(String[] args) {
// Create a new instance of the Firefox driver
WebDriver driver = new FirefoxDriver();
//Launch the Online Store Website
driver.get(« http://www.all4test.fr »);
// Print a Log In message to the screen
System.out.println(« Successfully opened the website www.Store.Demoqa.com »);
//Wait for 5 Sec
Thread.sleep(5000);
// Close the driver
driver.quit();
}
}
4. Exécution des tests avec Selenium WebDriver
4.1 Exécution de test avec Chrome
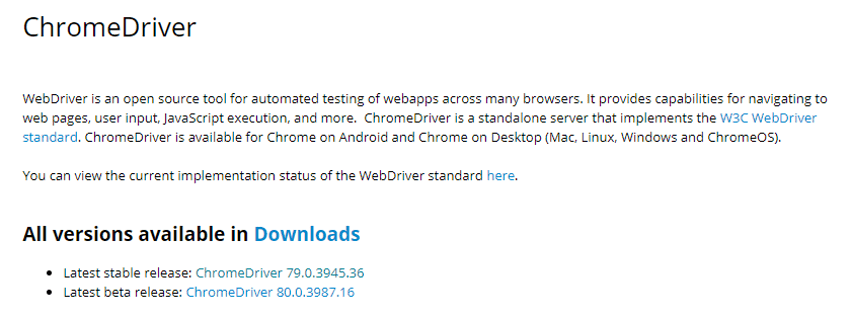
- Télécharger Chrome Driver
Avant de commencer, nous devons télécharger le serveur Chrome Driver.

- Définir les propriétés du système
Pour lancer le navigateur Chrome, nous devons effectuer deux étapes:
- Définissez une propriété système « chrome.driver » sur le chemin de votre fichier ChromeDriver.exe.
- Instanciez une classe
- Voici un exemple:public class LaunchingChrome {public static void main(String[] args) {String exePath = « C:\\chromedriver.exe »;System.setProperty(« webdriver.chrome.driver », exePath);WebDriver driver = new ChromeDriver();driver.get(« http://www.all4test.fr »);}}
4.2 Exécution de test avec Firefox
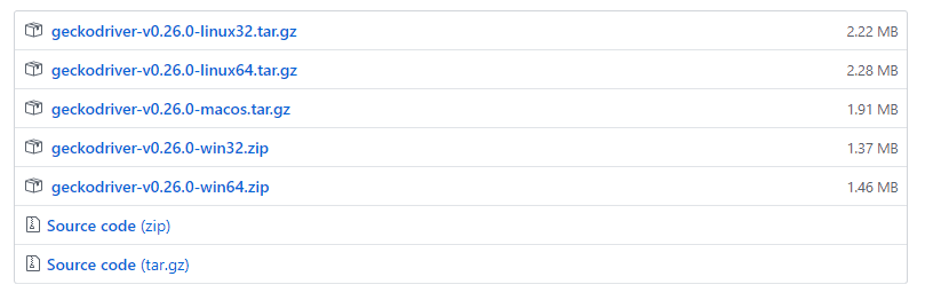
- Télécharger Gheckodriver

- Ecrire les scripts:
public class Gecko_Driver {
public static void main(String[] args) throws InterruptedException {
System.setProperty(« webdriver.gecko.driver », « .\\geckodriver.exe »);
WebDriver driver = new FirefoxDriver();
driver.get(« http://www.all4test.fr »);
Thread.sleep(5000);
driver.quit();
}
}
5. Localiser un élément dans le Selenium
Pour localiser un élément dans une page web nous devons saisir des méthodes “Find Element” et “Find Elements”.

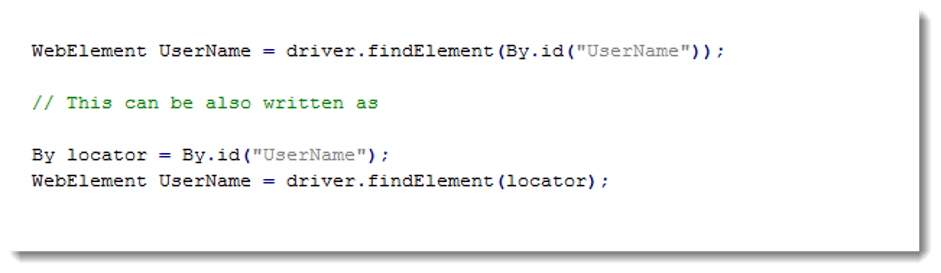
Rechercher un élément dans une page web à l’aide de la stratégie “By”.
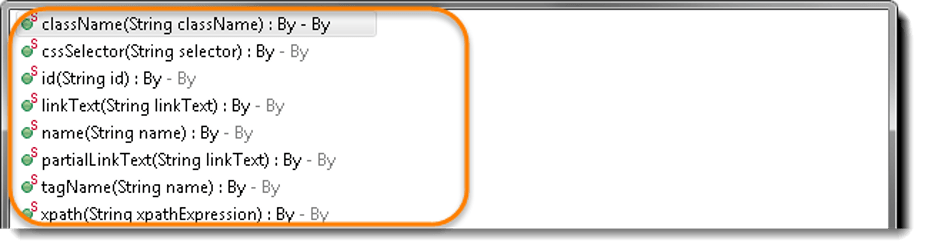
La recherche des éléments avec Selenium WebDriver s’effectue à l’aide de la méthode findElement (By.locator ()) . Les méthodes findElement prennent un localisateur ou un objet de requête appelé « By» .Taper driver.findElement(By. ) Les stratégies « By » sont énumérées ci-dessous.

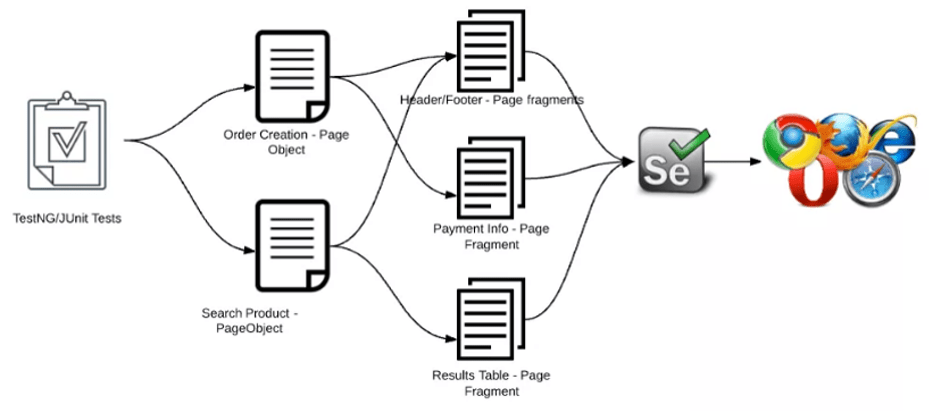
6. Page object Model en Selenium
Le POM est un modèle de conception d’objet en sélénium. Les pages Web sont représentées comme des classes et les éléments de la page sont définis comme des variables de la classe, de sorte que les interactions utilisateur peuvent ensuite être implémentées en tant que méthodes sur la classe.

Pour ce faire, nous devons automatiser les étapes suivantes :
- Visitez www.toptal.com.
- Cliquez sur le bouton «Apply As A Developer».
- Sur la page du portail, vérifiez d’abord si elle est ouverte.
- Cliquez sur le bouton «Join Toptal».
- Remplir le formulaire.
- Soumettez le formulaire en cliquant sur le bouton «Join Toptal».
Maintenant, nous pouvons commencer à créer nos classes d’objets de page.
6.1 Page d’objet « HomePage »
Premièrement nous devons créer une classe et la nommer «HomePage».
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.How;
import org.openqa.selenium.support.PageFactory;
public class HomePage {
private WebDriver driver;
//Page URL
private static String PAGE_URL= »https://www.toptal.com »;
//Locators
//Apply as Developer Button
@FindBy(how = How.LINK_TEXT, using = « APPLY AS A DEVELOPER »)
private WebElement developerApplyButton;
//Constructor
public HomePage(WebDriver driver){
this.driver=driver;
driver.get(PAGE_URL);
//Initialise Elements
PageFactory.initElements(driver, this);
}
public void clickOnDeveloperApplyButton(){
developerApplyButton.click();
}
}
6.2 Page d’objet “DeveloperPortalPage“
Ensuite, nous avons besoin d’un objet de page qui représente la page du portail des développeurs, que nous pouvons atteindre en cliquant sur le bouton «Apply As A Developer».
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class DeveloperPortalPage {
private WebDriver driver;
@FindBy(xpath = « /html/body/div[1]/div/div/header/div/h1 »)
private WebElement heading;
@FindBy(linkText = « JOIN TOPTAL »)
private WebElement joinToptalButton;
//Constructor
public DeveloperPortalPage (WebDriver driver){
this.driver=driver;
//Initialise Elements
PageFactory.initElements(driver, this);
}
//We will use this boolean for assertion. To check if page is opened
public boolean isPageOpened(){
return heading.getText().toString().contains(« Developer portal »);
}
public void clikOnJoin(){
joinToptalButton.click();
}
}
6.3 Page d’objet “DeveloperApplyPage”
Et enfin, pour notre troisième et dernière page objet, nous définissons la page contenant le formulaire de candidature développeur.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class DeveloperApplyPage {
private WebDriver driver;
@FindBy(tagName = « h1 »)
WebElement heading;
@FindBy(id= »developer_email »)
WebElement developer_email;
@FindBy(id = « developer_password »)
WebElement developer_password;
@FindBy(id = « developer_password_confirmation »)
WebElement developer_password_confirmation;
@FindBy(id = « developer_full_name »)
WebElement developer_full_name;
@FindBy(id = « developer_skype »)
WebElement developer_skype;
@FindBy(id = »save_new_developer »)
WebElement join_toptal_button;
//Constructor
public DeveloperApplyPage(WebDriver driver){
this.driver=driver;
//Initialise Elements
PageFactory.initElements(driver, this);
}
public void setDeveloper_email(String email){
developer_email.clear();
developer_email.sendKeys(email);
}
public void setDeveloper_password(String password){
developer_password.clear();
developer_password.sendKeys(password);
}
public void setDeveloper_password_confirmation(String password_confirmation){
developer_password_confirmation.clear();
developer_password_confirmation.sendKeys(password_confirmation);
}
public void setDeveloper_full_name (String fullname){
developer_full_name.clear();
developer_full_name.sendKeys(fullname);
}
public void setDeveloper_skype (String skype){
developer_skype.clear();
developer_skype.sendKeys(skype);
}
public void clickOnJoin(){
join_toptal_button.click();
}
public boolean isPageOpened(){
//Assertion
return heading.getText().toString().contains(« Apply to join our network as a developer »);
}
}
6.4 Ecrire le texte
Avec les classes d’objets de page, nous pouvons maintenant écrire notre test sous la forme d’une série d’appels de méthode et d’assertions simples.
import com.toptal.webpages.DeveloperApplyPage;
import com.toptal.webpages.DeveloperPortalPage;
import com.toptal.webpages.HomePage;
import org.junit.After;
import org.junit.Assert;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.net.URL;
import java.util.concurrent.TimeUnit;
public class ApplyAsDeveloperTest {
WebDriver driver;
@Before
public void setup(){
//use FF Driver
driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
}
@Test
public void applyAsDeveloper() {
//Create object of HomePage Class
HomePage home = new HomePage(driver);
home.clickOnDeveloperApplyButton();
//Create object of DeveloperPortalPage
DeveloperPortalPage devportal= new DeveloperPortalPage(driver);
//Check if page is opened
Assert.assertTrue(devportal.isPageOpened());
//Click on Join Toptal
devportal.clikOnJoin();
//Create object of DeveloperApplyPage
DeveloperApplyPage applyPage =new DeveloperApplyPage(driver);
//Check if page is opened
Assert.assertTrue(applyPage.isPageOpened());
//Fill up data
applyPage.setDeveloper_email(« [email protected] »);
applyPage.setDeveloper_full_name(« Dejan Zivanovic Automated Test »);
applyPage.setDeveloper_password(« password123 »);
applyPage.setDeveloper_password_confirmation(« password123 »);
applyPage.setDeveloper_skype(« automated_test_skype »);
//Click on join
//applyPage.clickOnJoin();
}
@After
public void close(){
driver.close();
}
}
7. Rapport Selenium
Selenium fournit des rapports intégrés utilisant des frameworks tels que JUnit et TestNG. Bien que les rapports intégrés fournissent des informations sur les étapes qui sont exécutées dans le cadre du scénario de test, ils ont besoin de plus de personnalisation pour être partagés avec toutes les parties du projet.
7.1 Comment générer Extent Report dans Selenium WebDriver
- Étape 1:
Extent Reports peut être directement utilisé dans selenium WebDriver en important le fichier JAR – extentreports-java-xxx.jar
- Étape 2:
Ajoutez les fichiers jar présents dans le projet en utilisant l’option
Build Path -> Configure Build Path.
- Étape 3:
Créez le code ci-dessous:
@BeforeClass
public static void startTest()
{
report = new ExtentReports(System.getProperty(« user.dir »)+ »\\ExtentReportResults.html »);
test = report.startTest(« ExtentDemo »);
}
@AfterClass
public static void endTest()
{
report.endTest(test);
report.flush();
}
7.2 Ajouter capture d’écran dans le rapport Extent
La capture d’écran ainsi que l’exécution du test aideront un testeur à déboguer le script de test en cas de problème lors de l’exécution du test. Cependant, il est conseillé de capturer la capture d’écran uniquement si une étape de test échoue car les images consommeront plus de mémoire si elles sont capturées à chaque étape de test.
Les captures d’écran peuvent être capturées pour chaque étape ayant échoué à l’aide du code ci-dessous:
test.log(LogStatus.FAIL,test.addScreenCapture(capture(driver))+ « Test Failed »);
public static String capture(WebDriver driver) throws IOException {
File scrFile = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
File Dest = new File(« src/../ErrImages/ » + System.currentTimeMillis()
+ « .png »);
String errflpath = Dest.getAbsolutePath();
FileUtils.copyFile(scrFile, Dest);
return errflpath;
}
7.3 Avantage de “ExtentReport”
Le rapport Extent présente plusieurs avantages:
- Rapport HTML personnalisable avec représentation pas à pas et graphique circulaire.
- Affiche le temps nécessaire à l’exécution du scénario de test dans le rapport.
- Chaque étape de test peut être associée à une capture d’écran.
- Plusieurs exécutions de cas de test dans une seule suite peuvent être suivies facilement.
- Facile à intégrer aux frameworks TestNG et JUnit.
Rédacteur : Zied Hannachi / Consultant test automation / All4test
Pour en savoir plus sur les frameworks d’automatisation des tests suivez ce lien.
Et découvrez notre livre blanc sur l’automatisation des tests.
Formez-vous sur Selenium qui vous permettra de vous familiariser avec la rédaction de scripts Selenium pour l’automatisation du test des applications de navigateur. Notre partenaire UpSkill4IT vous propose cette formation sur Selenium – Automatisation des tests.
Vous souhaitez plus d’informations sur ces outils ? Vous avez un projet d’automatisation de test?